오늘은 블로그를 하면서 좀 더 눈에 잘 들어오게 꾸미는 방법을 찾아보다가 썸네일을 만들어보기로 했습니다. 유튜브 썸네일 말고 블로그를 꾸밀 용도라 더 쉽고 무료인 방법으로 썸네일을 만들 곳을 찾다가 캔바(CANVA)라는 플랫폼을 찾게 되었습니다. 그래서 캔바를 이용해 블로그 썸네일 만드는 방법과 과정을 공유하려 합니다.

캔바(CANVA) 쓰는 방법
현재 캔바는 무료로 활용할 수 있는 서비스가 많은 만큼 블로그나 SNS를 쓰시는 분들께 굉장히 꿀팁일 것 같습니다. 저도 처음 사용해 봤지만 저 같은 초보도 쓰기 편했기에 다들 한번 이용해 보시길 바랍니다.
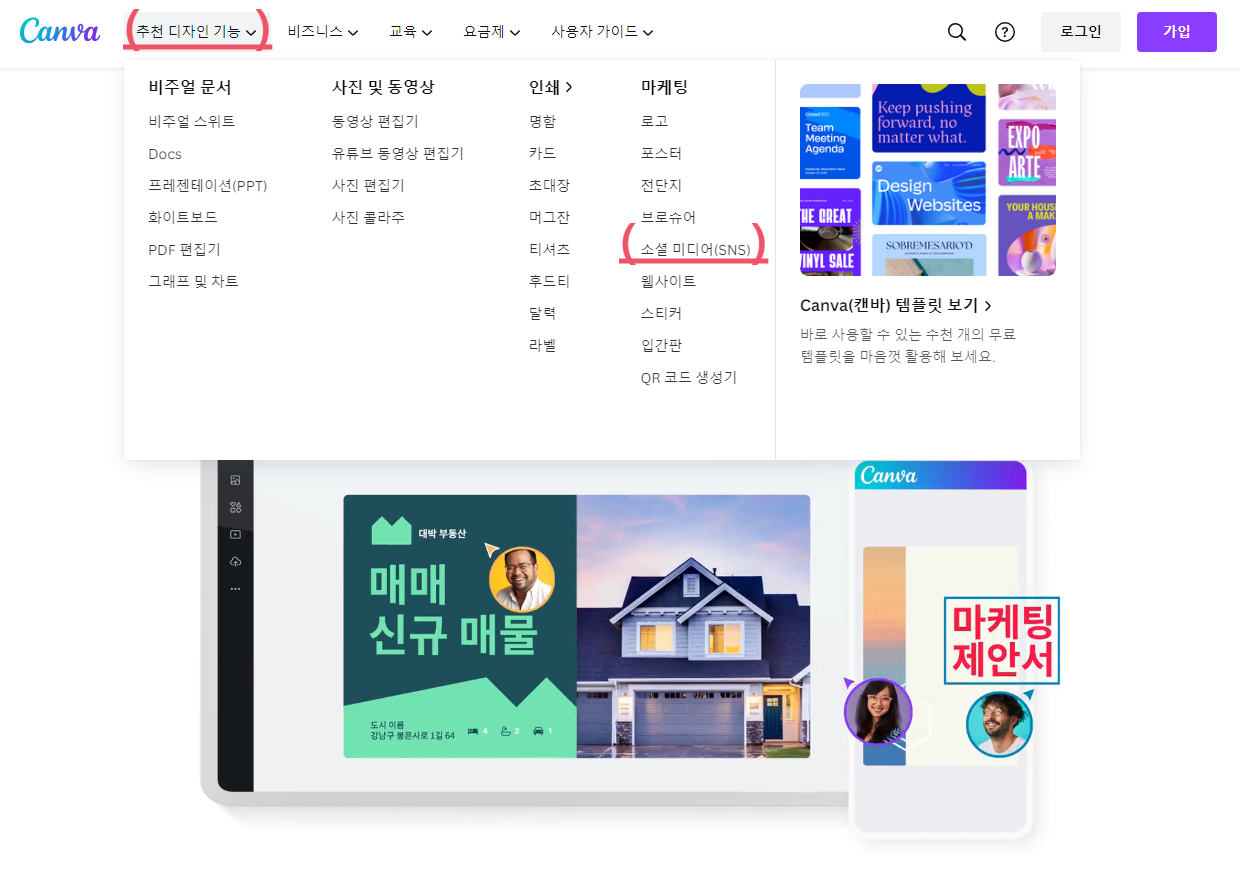
1. 추천 디자인 기능 - 마케팅 - 소셜 미디어(SNS) 클릭

다양한 기능이 있지만 오늘은 블로그 썸네일을 만들기 위해 추천디자인기능 - 마케팅 - 소셜 미디어(SNS)를 클릭해서 들어갑니다.
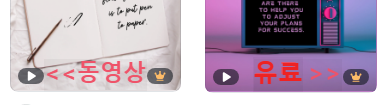
2. 서비스 확인(유료 및 영상)

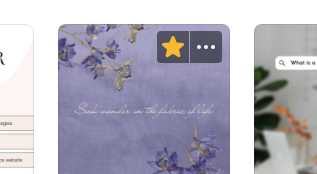
여기서 알아둬야 할 부분이 위의 사진처럼 왼쪽에 재생표시가 있다면 동영상이라는 의미이고, 오른쪽의 왕관표시는 유료 서비스(PRO)라는 의미입니다. 캔바는 구독형 서비스가 제공되고 있으니 필요에 따라 구독하는 것도 좋을 듯합니다.
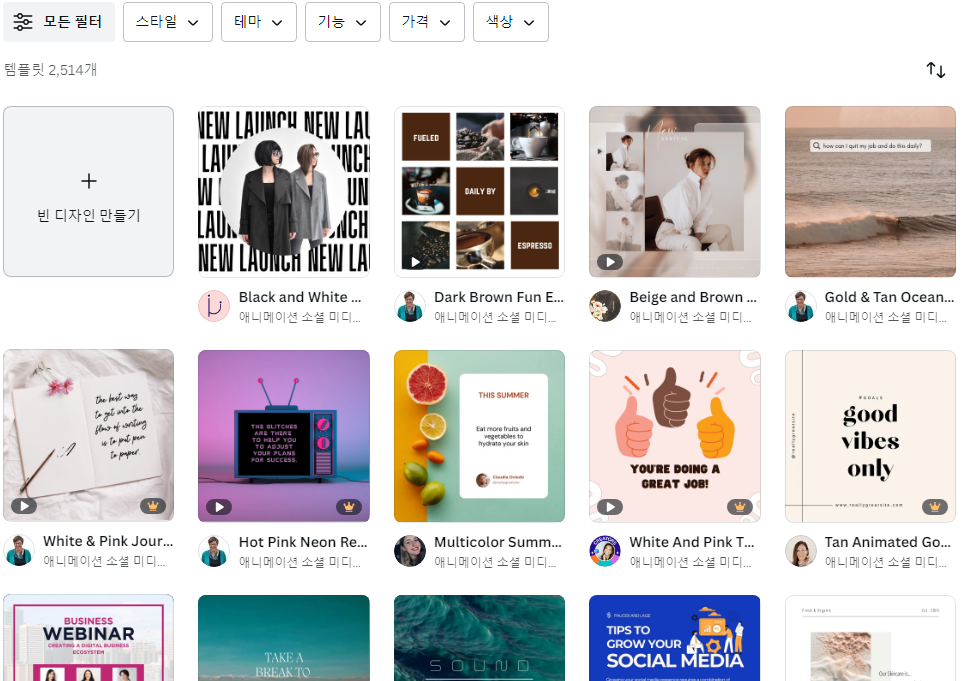
3. 원하는 템플릿 찾기

캔바에 있는 다양한 템플릿으로 인스타그램, 블로그(BLOG), 페이스북, 트위터 등에 활용할 수 있습니다. 원하는 목적에 맞게 선택해서 사용하시면 될 것 같습니다.

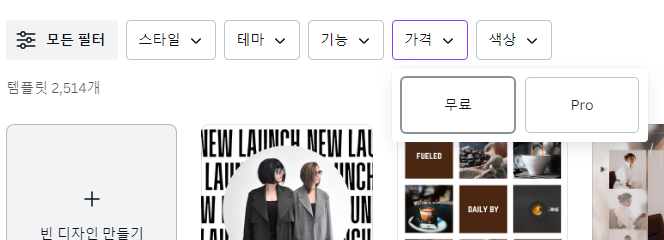
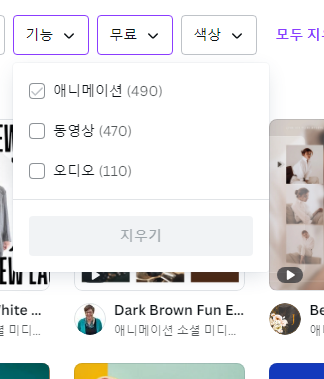
저는 일단 무료서비스를 보도록 하겠습니다. 필터를 통해 가격설정을 무료로 선택하면 되고 구독 중이신 분들은 PRO를 선택하면 따로 볼 수 있습니다.



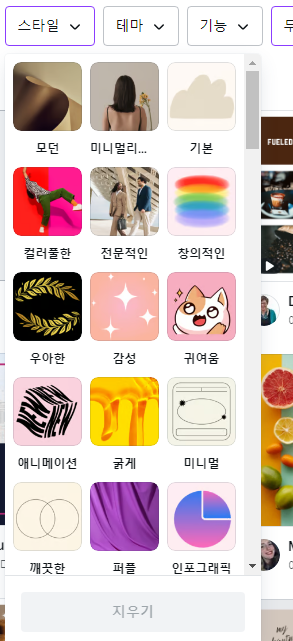
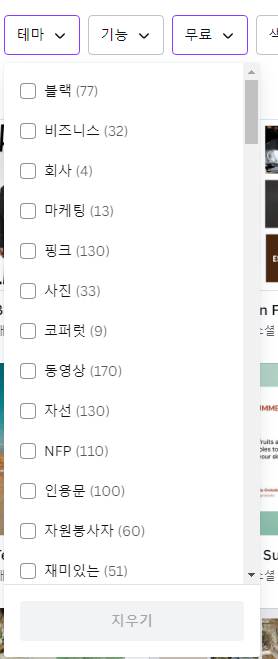
필터기능을 이용해 원하는 템플릿을 보다 쉽게 찾을 수 있습니다. 스타일, 테마, 기능, 가격, 색상 등의 필터를 선택하여 원하는 템플릿을 찾아보시길 바랍니다.
4. 템플릿 선택하기


마음에 드는 템플릿의 많을 경우 로그인 후 별표시를 클릭하여 따로 모을 수 있습니다. 페이지 좌측 하단에 '별표 표시'를 클릭하면 내가 표시해 놓은 템플릿들을 모아볼 수 있습니다.

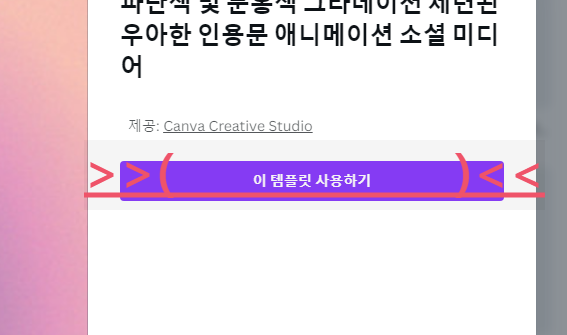
마음에 드는 템플릿을 골랐다면, '이 템플릿 사용하기' 버튼을 눌러줍니다. 선택한 템플릿이 동영상인 경우 '이 템플릿 맞춤 편집하기' 버튼으로 나오는데 클릭하시면 됩니다.
블로그 썸네일 만드는 과정
템플릿을 선택했다면 사용하기를 통해 글자 및 글꼴을 변경할 수 있으며, 템플릿에 따라 구성요소의 추가 및 위치변경이나 영상길이 조절 등 다양하게 활용할 수 있습니다. 여기에도 PRO(유료)가 존재하니 구독여부에 따라 선택해서 사용하시면 됩니다.
1. 템플릿 수정하기



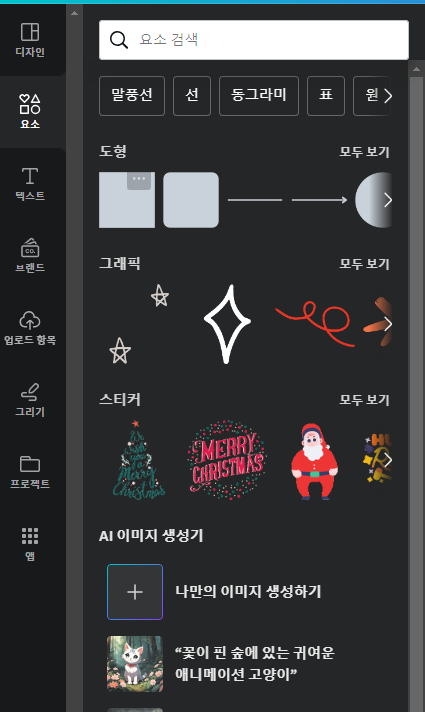
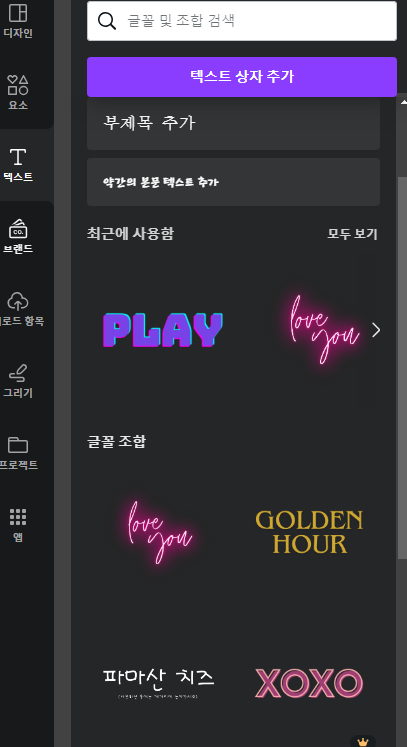
전 일단 조금 더 복잡한 동영상으로 보여드리겠습니다. '이 템플릿 맞춤 편집하기'를 클릭하면 편집창으로 전환됩니다. 일단 저는 텍스트부터 넣기 위해 텍스트창에 들어갔습니다. 그냥 글자를 입력해서 텍스트를 넣을 수도 있지만 저는 밑에 있는 다양한 글꼴 조합을 활용하여 입력해 주었습니다. 글꼴 조합을 이용하면 쉽게 멋진 텍스트 썸네일을 만들 수 있습니다. 그리고 텍스트 크기와 위치, 줄간격 등을 조절한 뒤 주변의 구성요소들의 위치를 조금씩 수정하고 없애고 싶은 건 삭제해 주었습니다.
2. 썸네일 저장하기


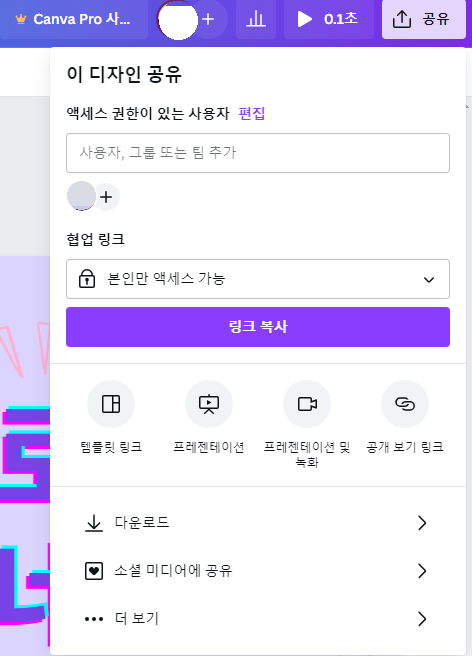
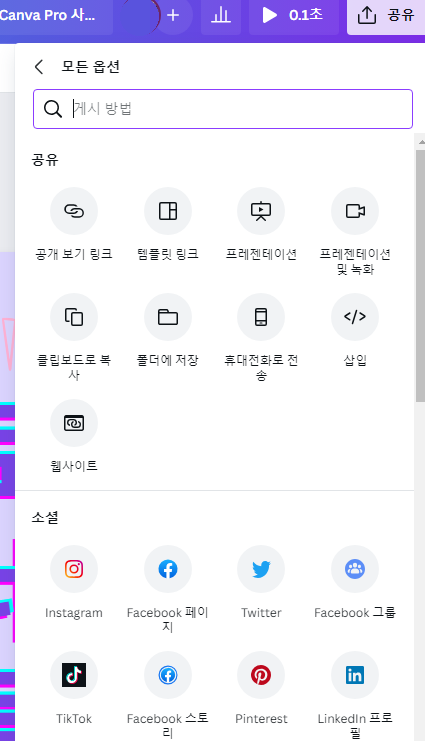
이제 템플릿 편집이 끝나서 썸네일이 완성되었다면 저장을 하면 됩니다. 우측 상단의 '공유'버튼을 누르면 다양한 방법으로 공유나 저장할 수 있지만 그냥 '다운로드'를 눌러서 사용 중인 기기에 저장하려고 합니다.

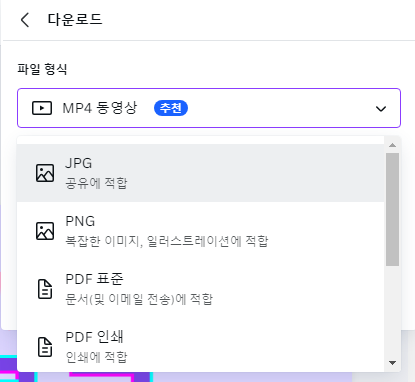
동영상 파일을 편집해서 썸네일을 만들었지만 다운로드할 때 파일 형식을 MP4 동영상이 아니라 JPG를 선택하여 저장한다면 일반 그림파일로 저장할 수 있습니다.
다운로드 경로를 들어가 보면 만든 썸네일이 성공적으로 다운로드된 걸 확인할 수 있습니다.

여기까지가 캔바를 이용하여 블로그 썸네일 편집하고 만들기 과정이었습니다. 설명을 자세하게 적으려고 하다 보니 길어 보이지만 막상 해보면 금방 쉽게 끝나지 않으셨나요? 모두들 간편하게 썸네일 만들었길 바라며, 도움이 되었길 바랍니다. 이상으로 오늘의 포스팅 마치겠습니다!